こんにちは、サイト運営者のきりんです。
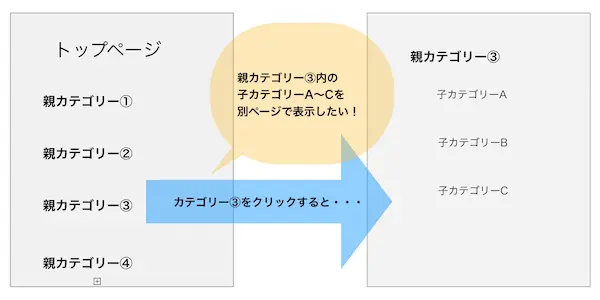
今回の記事では、SWELLのトップページで表示している【親カテゴリー】をクリックすることにより、別ページで【子カテゴリー】を表示する方法を紹介します。

これをするには【子カテゴリー】及び【親カテゴリー】を表示するページを個別に作っておくこと、そしてそれらをリンクさせる必要があります。
こちらの記事内では、【親カテゴリー】を「野菜」【子カテゴリー】を「緑黄色野菜」と仮定しました。
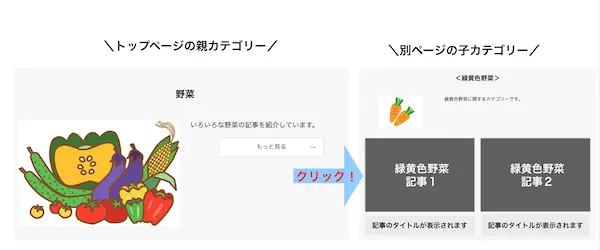
最終的にこの形を目指していく記事です。

この記事を読めば、【親カテゴリー】から別ページで【子カテゴリー】を表示させることができるようになり、見た目がすっきりするだけでなく、読者も目的の記事を探しやすくなります。
SWELLでは初心者でも簡単に作成ができました!
事前に知っている箇所は読み飛ばして進めてください♪
カテゴリーとは

カテゴリーは簡単に言うと分類です。
例えば、【野菜】というカテゴリーの中に【緑黄色野菜】があり、【緑黄色野菜】の中に【にんじん】があったとします。
SWELLの場合【野菜】が親カテゴリー、【緑黄色野菜】が子カテゴリー、【にんじん】が孫カテゴリーです。
※この記事内では孫カテゴリーは割愛します。
親カテゴリーの作成方法
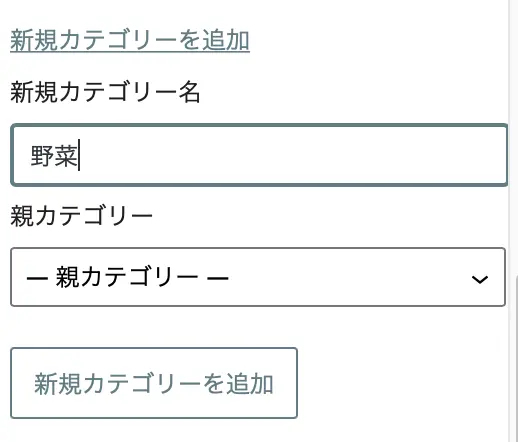
まず、記事作成後、投稿画面の設定で新規カテゴリーを作成します。

これが親カテゴリーとなります。

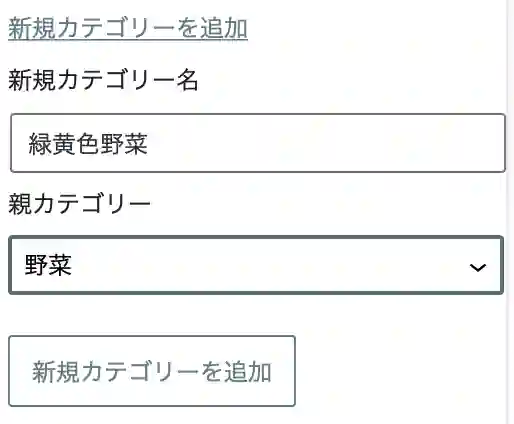
子カテゴリーの作成方法
ここでは【野菜】と言う親カテゴリーの中に【緑黄色野菜】という子カテゴリーがあることを仮定しているので、続いて子カテゴリーを作成していきます。
作成方法 その1

名前と書いてある欄が【子カテゴリー】になる項目です。
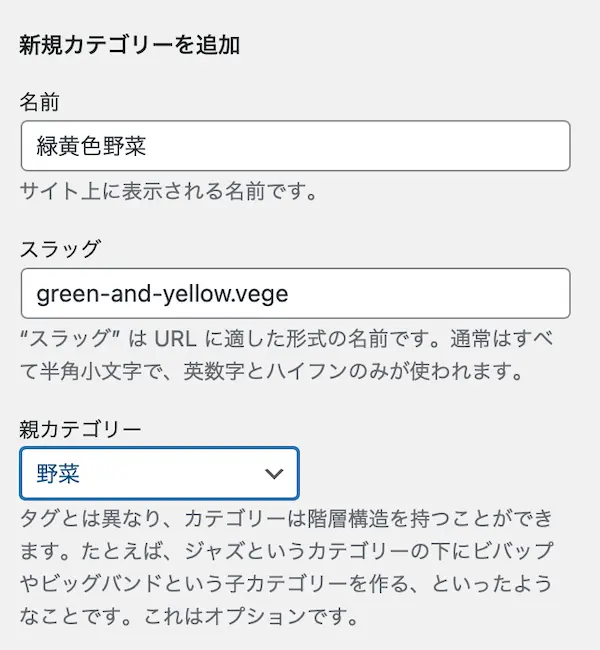
作成方法 その2
親カテゴリーと同様の方法で行います。

この方法でカテゴリーを作った場合、カテゴリーのURLスラッグが漢字のままになっているので、ダッシュボードの【投稿】→【カテゴリー】でスラッグを英数字とハイフンのみに変更しておきましょう。

リンク先の子カテゴリーの内容は別ページで先に作っておく

上記イラストの右側(子カテゴリーの部分)をまず作成します。
ダッシュボードの【固定ページ】から【新規追加】をクリックします。
野菜という親カテゴリーをタイトルに入力し、本文に緑黄色野菜を表示していきます。

フルワイドブロックだと文字だけになるので、次の段落で【カラム】ブロックを選択。
この下に子カテゴリーの記事を呼び出したい時は【ブロックを追加】から【投稿リスト】をクリック。
こちらも同様に【歯車】マークの【pick up】から【タクソノミーの条件設定】からカテゴリーの【緑黄色野菜】を選択。

後の記事のレイアウトや投稿順序は【Settings】項目から、お好みで♪

子カテゴリーが他にもあれば、同様に作成して保存しましょう。
親ページを作成する

今度はトップページの表示する親カテゴリーの(赤で囲んだ)部分です。
子ページと同様の方法で、【固定ページ】から【新規追加】で作成します。
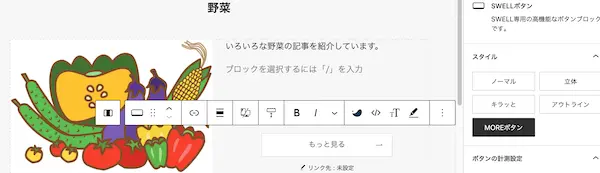
はじめの段落は、ブロックで【フルワイド】を選択。見出しは親カテゴリーの【野菜】にしました。

そして、次のブロックで【カラム】を選択します。

このままでは、【子カテゴリー】に繋がらないので、クリックすると【子カテゴリー】のページに飛べるボタンを作成していきます。
親ページに子ページのリンクを貼る

先ほど作成した親カテゴリーの「もっと見る」に子カテゴリーのリンクのURLを貼ります。
トップページで親カテゴリーを含む固定ページを表示させる方法
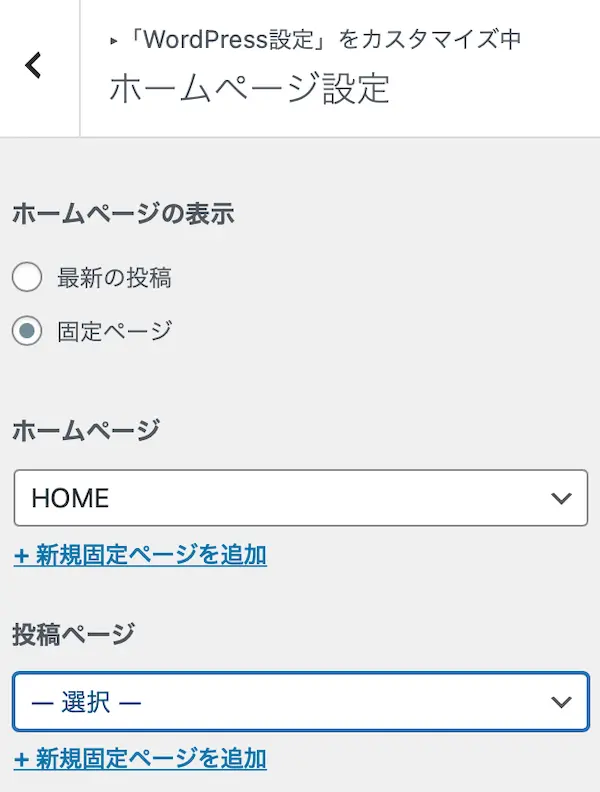
これで、【親カテゴリー】のページと【子カテゴリー】のページが繋がったので最後に、作成した【親カテゴリー】のページをトップページに設定していきます。
そして、ホームページの欄は先ほど作成した固定ページの【HOME】を選びます。

上記方法で固定ページ【HOME=トップページ】になりました!
これで、固定ページで作成したものがトップページに表示されます。
まとめ
以上です。
今回の記事では紹介した内容を確認してみましょう。
- 【親カテゴリー】を作成
- 【子カテゴリー】を作成
- 【親カテゴリー】の固定ページを作成
- 【子カテゴリー】の固定ページを作成
- 親子の固定ページをリンク
- トップページに固定ページを設定
これらをすることにより、全てのカテゴリーを表示させることがなくなり見た目がすっきりするだけでなく、読者もカテゴリーが探しやすくなりますね。
SWELLでは初心者でも簡単に作成できましたので是非試してみてください♪
それでは、最後までお読みいただきありがとうございました!
スポンサーリンク